Почему важна скорость
Скорость загрузки сайта критична с точки зрения SEO, и поисковые системы учитывают ее как фактор ранжирования. Но кроме этого, уменьшение времени загрузки снижает показатель отказов и улучшает пользовательский опыт, особенно на мобильных устройствах. Однако в действительности большинству пользователей не особо важно, грузится ли сайт за 3 секунды или 900 миллисекунд, но ускорение до приемлемого уровня всё же позволит удержать больше аудитории.
Измерение скорости
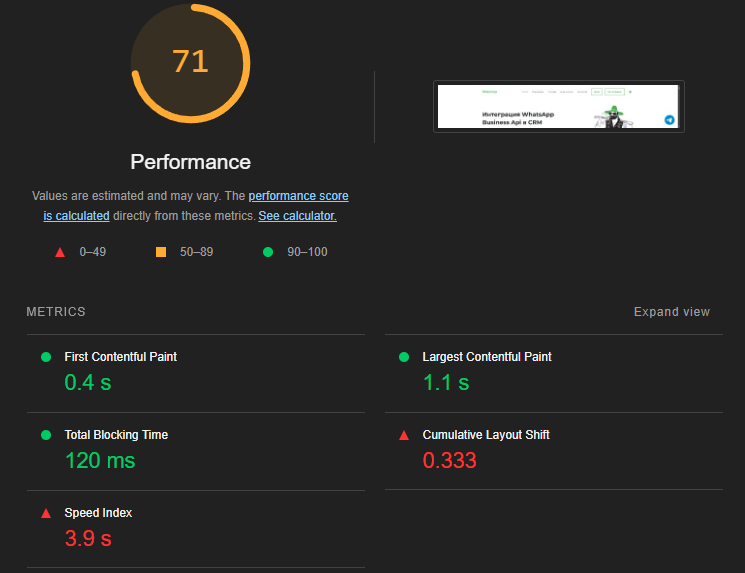
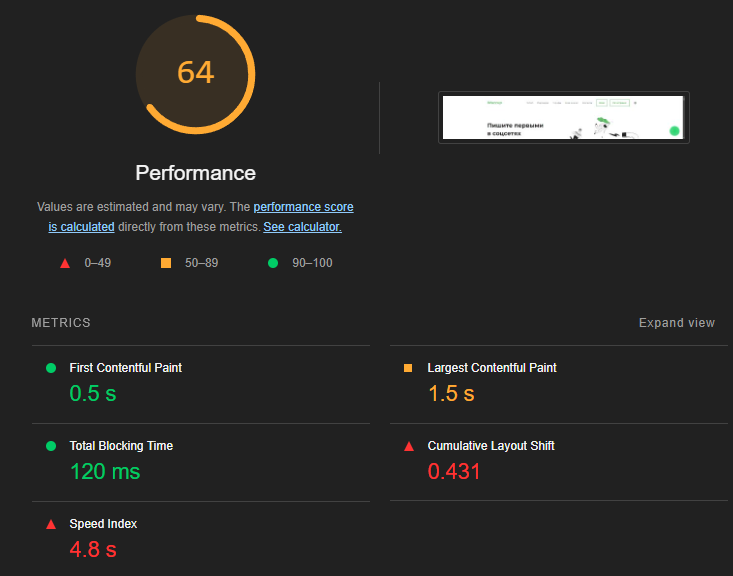
Первый шаг — измерить текущую производительность. На практике я использую Google PageSpeed Insights и Lighthouse в Chrome DevTools. Эти инструменты оценивают сайт по различным метрикам, ключевые из которых:
- First Contentful Paint (FCP) — время, когда на экране впервые отображается что-то, пусть даже текст или логотип.
- Largest Contentful Paint (LCP) — время, когда загружается основной контент страницы.
- Cumulative Layout Shift (CLS) — показатель стабильности макета: если элементы «скачут» при загрузке, это негативно влияет на опыт пользователя.
- Time to Interactive (TTI) — время, за которое сайт становится полностью интерактивным.
- Total Blocking Time (TBT) — суммарное время блокировки рендеринга, пока пользователь не может взаимодействовать с сайтом.
На что важно обращать внимание? Первостепенно — LCP, TTI и TBT: улучшение этих метрик может быстро поднять общий балл, и именно они напрямую влияют на ощущение «быстроты» сайта.
Конкретные примеры из практики
Вот несколько практических примеров того, как улучшить скорость загрузки.
1. Оптимизация изображений.
Было: сайт с тяжелыми изображениями (до 2–3 МБ на каждое) загружался за 5 секунд. Решение: использовал сжатие изображений с помощью TinyPNG и конвертацию в WEBP. WEBP уменьшает размер файлов без потери качества.
Стало: сайт стал загружаться за 2,5 секунды, а оценка в PageSpeed выросла с 65 до 80.
2. Lazy loading изображений и видео.
Было: длинные страницы с большим количеством графики и видео, где LCP был больше 4 секунд. Решение: добавил lazy loading для всех изображений и видео с помощью атрибута loading=”lazy”. Это позволяет загружать изображения только тогда, когда они попадают в область видимости пользователя.
Стало: LCP снизился до 2,8 секунды, а общая оценка PageSpeed увеличилась на 10 пунктов.
3. Уменьшение размера JavaScript и CSS.
Было: сайт использовал неминифицированные файлы JavaScript и CSS, размер которых доходил до нескольких сотен килобайт. Решение: провел минификацию с помощью Terser и CSSNano, а также отложенную загрузку JavaScript (defer или async для необязательных скриптов).
Стало: TTI улучшился с 4,5 до 2,5 секунды, а показатель TBT уменьшился вдвое.
4. Использование CDN и кеширования.
Было: сайт без CDN и с кешированием по умолчанию загружался за 3–4 секунды, особенно медленно на других континентах. Решение: подключил Cloudflare CDN и настроил кеширование статики на сервере. Также использовал HTTP/2 для параллельной загрузки ресурсов.
Стало: на глобальном уровне загрузка ускорилась на 1,5 секунды, особенно в регионах, удаленных от сервера.
5. Удаление ненужных плагинов и скриптов.
Было: сайт на WordPress с десятком плагинов, которые замедляли загрузку, увеличивая TBT и TTI. Решение: удалил неиспользуемые плагины, отключил ненужные скрипты на страницах, где они не требуются, и объединил функционал, чтобы сократить их число.
Стало: TBT сократился на 30%, сайт стал отзывчивее, и PageSpeed Insights показал прирост до 15 пунктов.
6. Использование критического CSS.
Было: CSS-файлы были большими и загружались полностью перед рендерингом страницы, что замедляло FCP. Решение: применил критический CSS для отображения первых элементов страницы, отложив остальной CSS.

Стало: FCP улучшился почти на 1 секунду, а оценка увеличилась на 5–10 пунктов.
Вывод

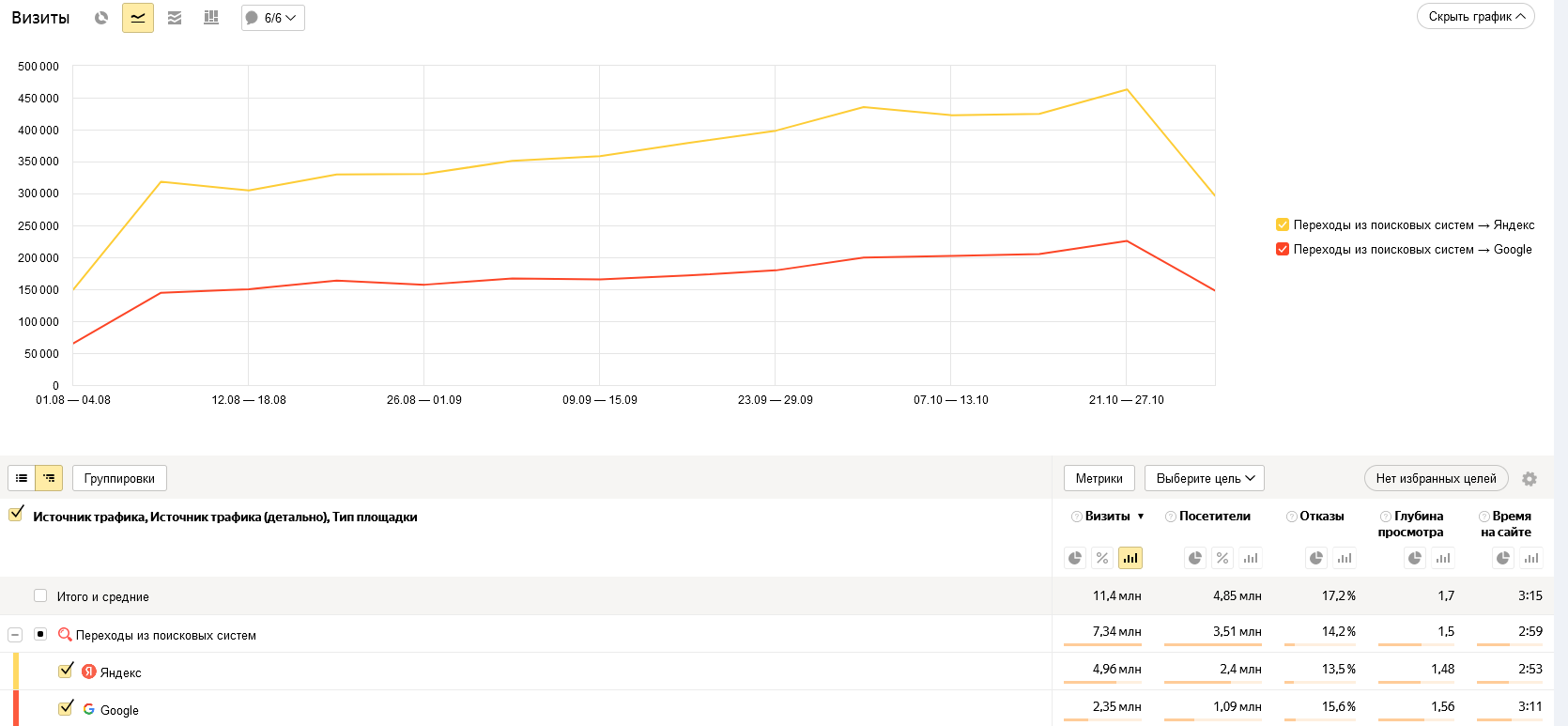
Работы проводились для сайта на WordPress одной крупной продуктовой компании. Перед началом работ общая оценка для десктопной версии по Google PageSpeed была 47, мобильной — 34. После проведения работ оценка выросла на десктопной версии до 90+, мобильной — до 74. Напрямую это не влияло на основные пользовательские метрики, но это повлияло на общее техническое состояние сайта, что дало прирост в SEO и в большей степени в Google. После чего за три месяца мы увеличили трафик с этой поисковой системы на 54%. По графику кажется, что и в Яндексе так же, но рост в Яндексе был всегда.
В первую очередь рекомендую работать с LCP, TTI и TBT. Они существенно влияют на баллы в PageSpeed и представляют реальный пользовательский опыт. CLS можно улучшать по мере необходимости, так как он влияет скорее на восприятие стабильности страницы.
Такой подход позволит не только улучшить метрики, но и заметно ускорить сайт, что поможет удержать пользователей и повысить SEO-рейтинг.