Фреймворк прост в использовании, не перегружен деталями. Он учитывает как технические особенности вашего MVP, так и бизнесовые. Подойдет для запуска первой версии цифрового продукта в течение трех недель. Это в 2–3 раза быстрее, чем без фреймворка.
Расскажу, зачем он вам может пригодиться, если вы хотите стартовать с каким-то проектом, а времени на его создание в обрез.
Сын ошибок трудных
Допустим, вы хотите запустить какой-то новогодний проект, который стартует за неделю до праздника и «проживет» потом еще дней десять — точно так же, как елка и мандарины. Вот тут-то на сцену выходит MVP.
Это как сделать мини-версию вашей глобальной идеи, только с самым-самым необходимым, чтобы проверить, а вдруг она взлетит. Хороший способ не тратить кучу времени и денег и быстро узнать, понравится ли ваша идея пользователям.
Используя MVP, вы как бы говорите: «Ну-ка, давайте посмотрим, выйдет ли из этого толк». Вы сможете быстро собрать мнения и пожелания тех, кому предназначается продукт, и, если понадобится, подкрутить и улучшить его.
На протяжении многих лет мы запускали MVP, были молодой компанией, очень похожей на стартап. Нам заказывали проект, и, вдохновленные им, мы кричали: «Ура-а-а! Сейчас всё сделаем!» Часто у нас получалось, но были очень болезненные провалы. И катастрофически раздражало, что раз от раза мы совершаем ошибки и не учимся на них. У нас менялись разработчики, аналитики, менеджеры проектов. И каждый менеджер допускал свои ошибки.
Например, кто-то из менеджеров забывал описать, какие мы будем собирать метрики продукта. Другой менеджер не проконтролировал набор фич для релиза, и в результате сдача проекта затянулась на месяц.
Опытные менеджеры, конечно, могут избежать подобных просчетов, но фреймворк позволяет обеспечить системный подход в разработке.
У нас не было готовых рецептов, как в каком-нибудь хорошем ресторане. При этом очень хотелось, чтобы приходил клиент, заказывал «блюдо» и всегда получал именно то, что написано в «меню». К счастью, фреймворк стал для нас подобием такого меню и ресторана, но в области MVP.
«Ой, а мы другое заказывали»
У каждой, даже творческой профессии есть некий набор инструментов, который позволяет давать стабильный повторяемый результат. Всякому бизнесу нужен конвейер. А если вы каждый раз будете производить что-то новенькое, с «сюрпризом», вы не заработаете. Клиенты не будут понимать, чего от вас ждать.
Наш фреймворк — некое единое информационное поле и для проектного менеджера, и для разработчиков. И в этом поле вы сможете выстроить процесс для создания продукта определенного уровня качества.
Одна из его ключевых особенностей — понятность для менеджера. Фреймворк позволяет фиксировать все аспекты проекта — как технические, так и бизнесовые. Также он обеспечивает синхронизацию команды. Конечно, если один человек работает над проектом, ему не нужен такой фреймворк. Но если в команде есть тестировщик, разработчик, девопс, аналитики, все они должны находиться в одном информационном поле, чтобы не было потом хора голосов: «А я так подумал… А мы так посчитали…»
Благодаря этому на релизе клиент получает исключительно то, что он хочет. Вы больше не услышите: «Ой, а мы другое заказывали».
Отличие нашего фреймворка от других доступных инструментов для создания MVP в том, что в его основе — всесторонний подход. База данных, API, структура, бизнесовые артефакты, описание бизнес-процесса, дорожная карта — на одном полотне вы увидите все данные. Фреймворк сам направляет человека, заполняющего его. Это такой помощник — визард по составлению проекта.
Наш фреймворк — конвейер для диджитал-продукта малого и среднего размера. Он позволяет запустить небольшой проект по понятным алгоритмам и правильным шаблонам. Это может быть чат-бот, мобильное приложение, сайт и так далее.
Фреймворк вряд ли подойдет для крупного запуска многоплатформенной распределенной системы. Но даже самая крупная система, как известно, создается из элементов. Все происходит эволюционно, так что MVP может стать хорошим началом и в этом случае.
MVP налегке: гайд по фреймворку
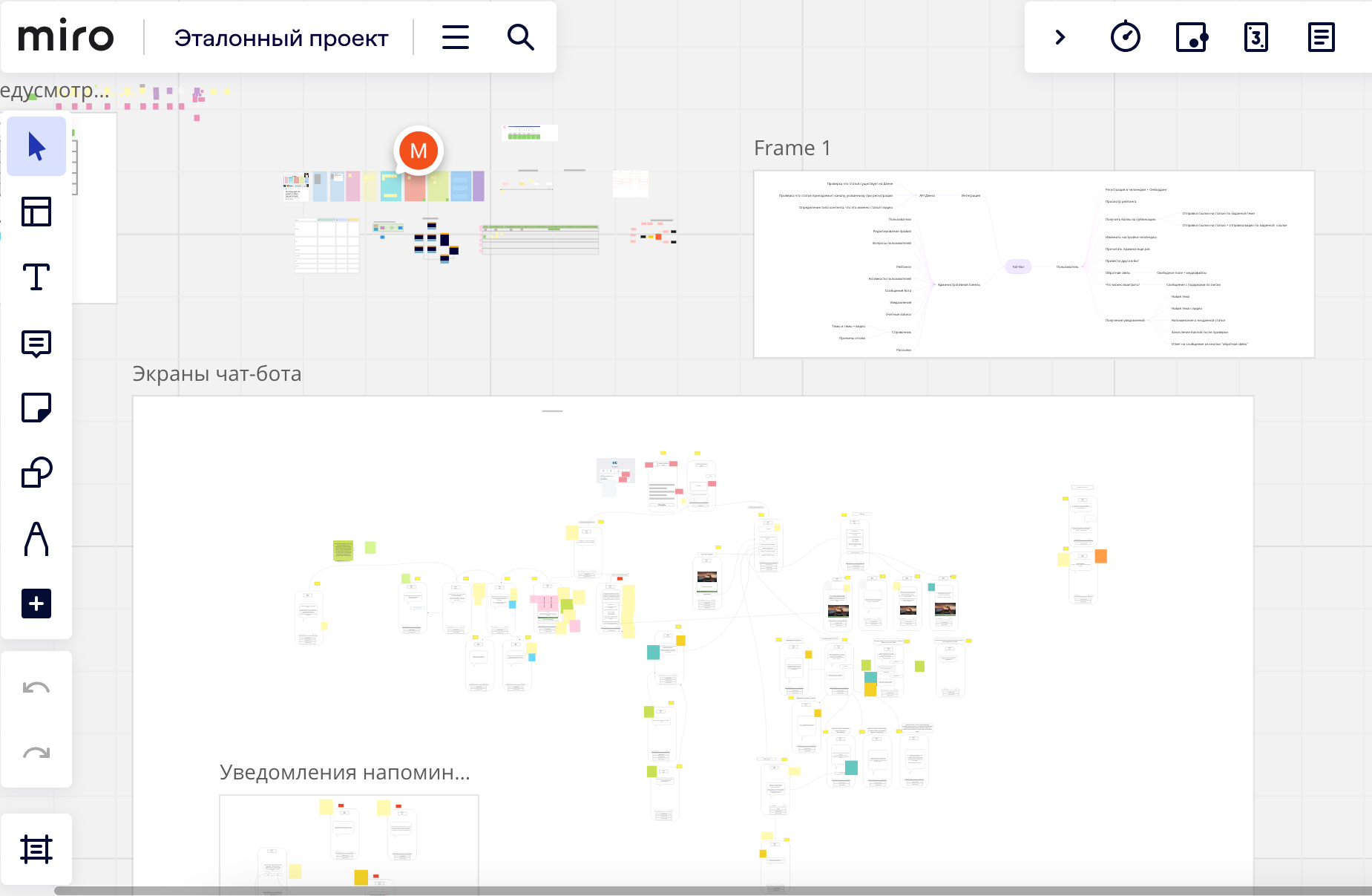
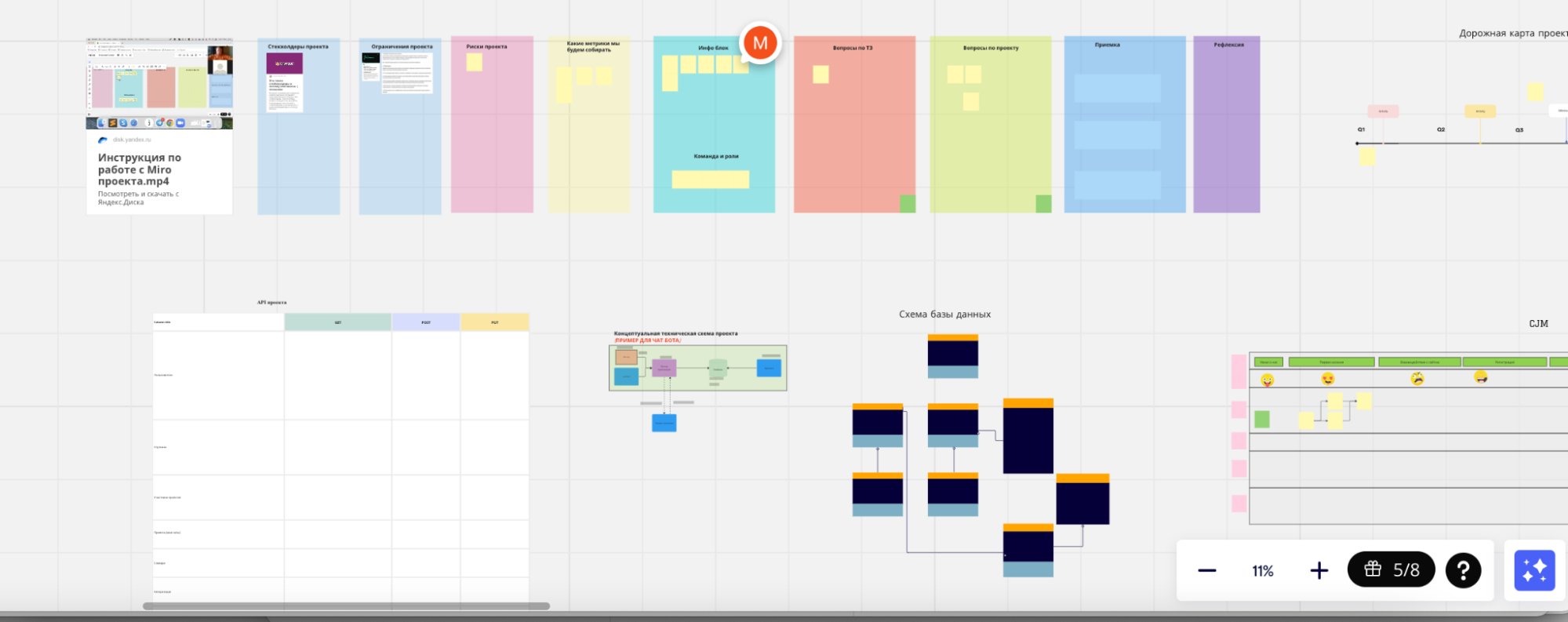
Наш фреймворк мы построили на базе Miro — это удобная интерактивная доска, здесь можно работать с разными артефактами.
 План действий при работе во фреймворке в общих чертах выглядит так:
План действий при работе во фреймворке в общих чертах выглядит так:
- Дублируешь проект, и у тебя появляется новая комната.
- Переименовываешь проект под себя.
- Начинаешь заполнять слева направо.
А теперь я отдельно опишу блоки фреймворка.
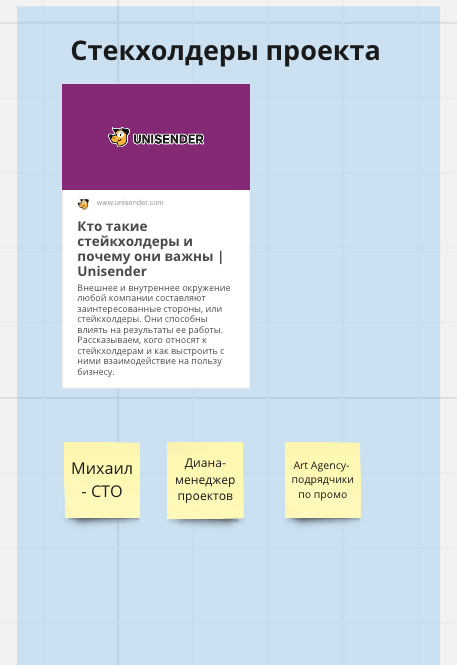
 Стейкхолдеры проекта
Стейкхолдеры проекта
В этом блоке вы указываете, для кого вы делаете этот MVP, кто будет оценивать результат. Нередко бывает, что в ходе разработки на стороне клиента меняется менеджер, поэтому нам всегда важно учитывать, кто принимает проект.

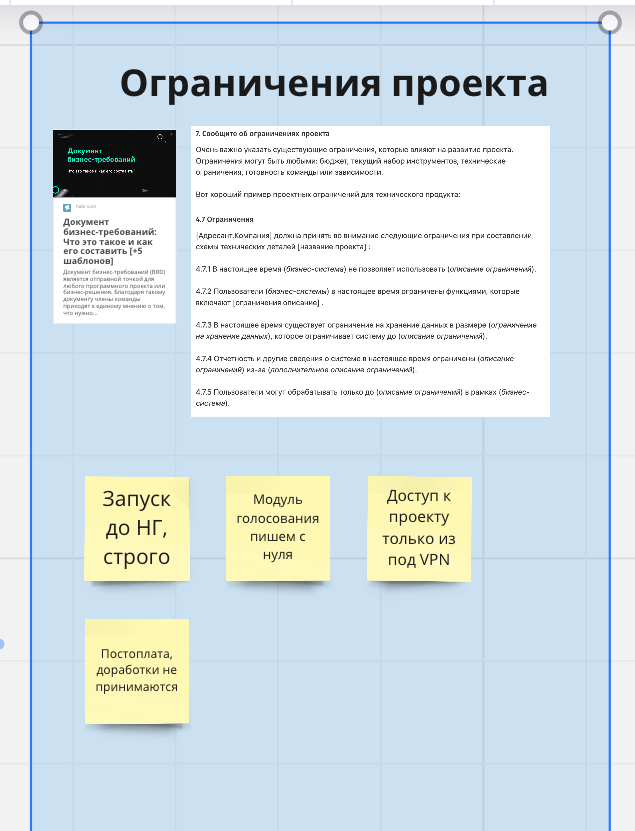
Ограничения проекта и риски
Здесь в свободной форме вы описываете, что считаете ограничением. Например, на одном из проектов ограничением было «сдать за месяц». Клиент выставил ультиматум: если мы не справимся за этот срок, проект ему не нужен. Так что ограничением может быть время.
Существенными ограничениями могут быть маленький бюджет, сложная интеграция или слишком несговорчивый заказчик.

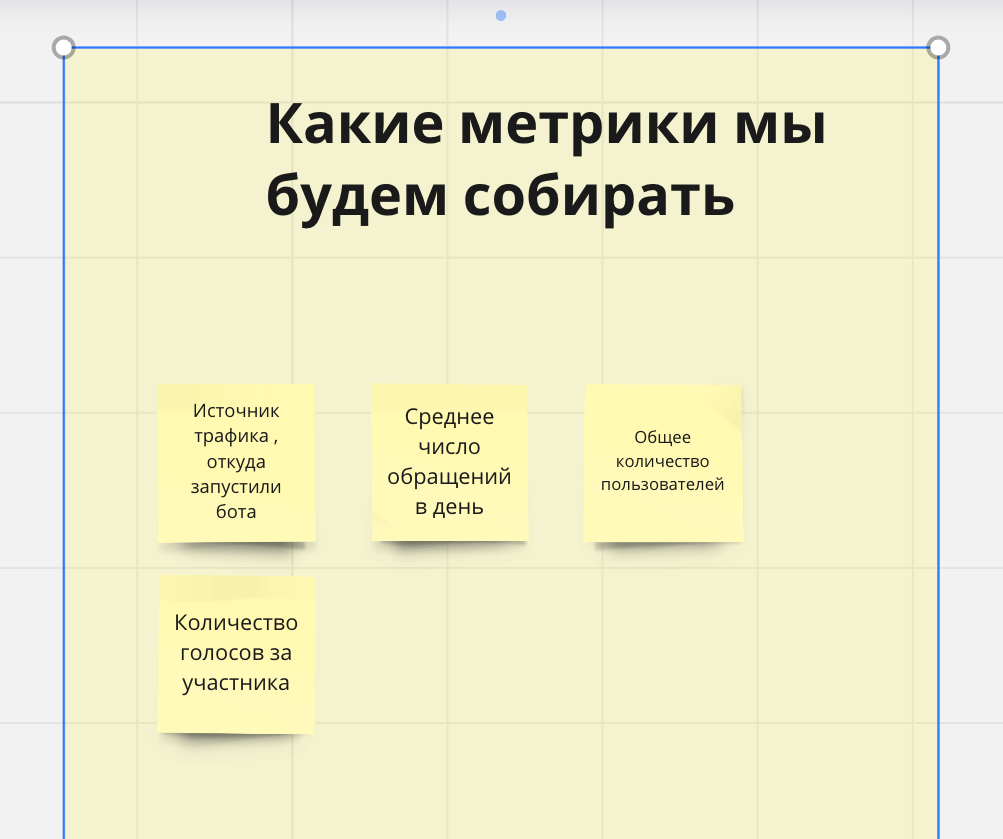
Метрики
Указываете, какие метрики вы будете собирать. Это важно, потому что бывает так: MVP запустили, а что именно происходит в проекте — непонятно. В таком случае вы просто не понимаете, как определять, достигли вы успешного результата или нет.
В этом блоке определяете первостепенные метрики: среднее количество пользователей, переходов, транзакций, истории покупок и так далее. Все они оцифровываются на старте проекта.

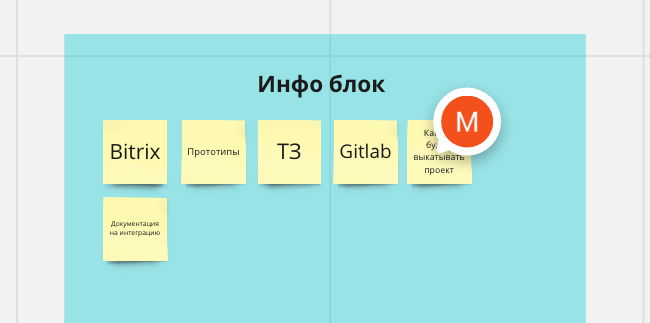
Инфоблок
Внутри инфоблока вы фиксируете перекрестные ссылки. Бывает так, что в чате разработчиков сыпятся вопросы: «А где у нас ссылка на проект? Где ссылка на прототипы? А на ТЗ? А на GitLab?»
Постоянные вопросы вы «приземляете» в инфоблоке, чтобы можно было по ссылке получить быстрый ответ.

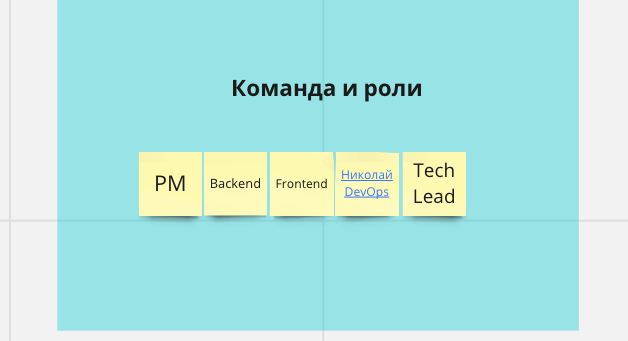
Командные роли
Фиксируете, кто работает на проекте, кто ушел, кто появился новенький. Прописываете задачи и ответственность.

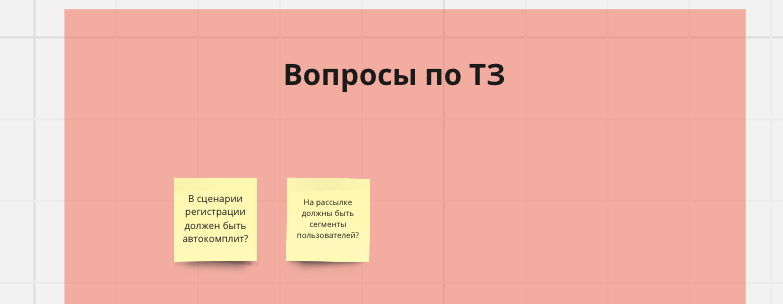
Техзадание
В разделе ТЗ заполняете вступительный блок — предварительное обсуждение работы с клиентом, а после непосредственно само ТЗ. Это позволит избежать упреков клиента на релизе.

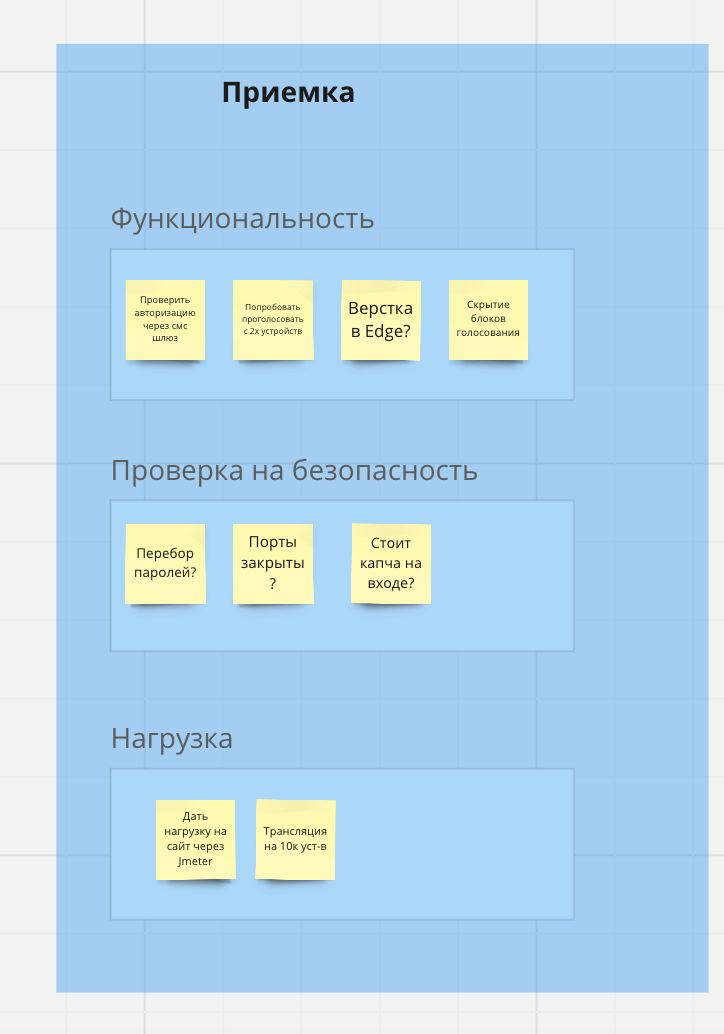
Приемка
В этом блоке определяете функциональность, которую будете принимать. Для этого во фреймворке заготовлены стикеры. Чек-лист из 5–6 стикеров позволяет QA-инженеру сразу отметить, на что следует обращать внимание. Скажем, есть ли угроза большого наплыва пользователей, хорошо ли закрыта база данных от внешнего мира и тому подобное.
Особое место занимает проверка на нагрузку, ведь вы делаете проект не для одного пользователя. В приемке надо прописать пределы данного MVP по этому критерию.
Наконец, тут же есть зона так называемой рефлексии — место, где будет дана оценка работы команды уже после закрытия проекта.

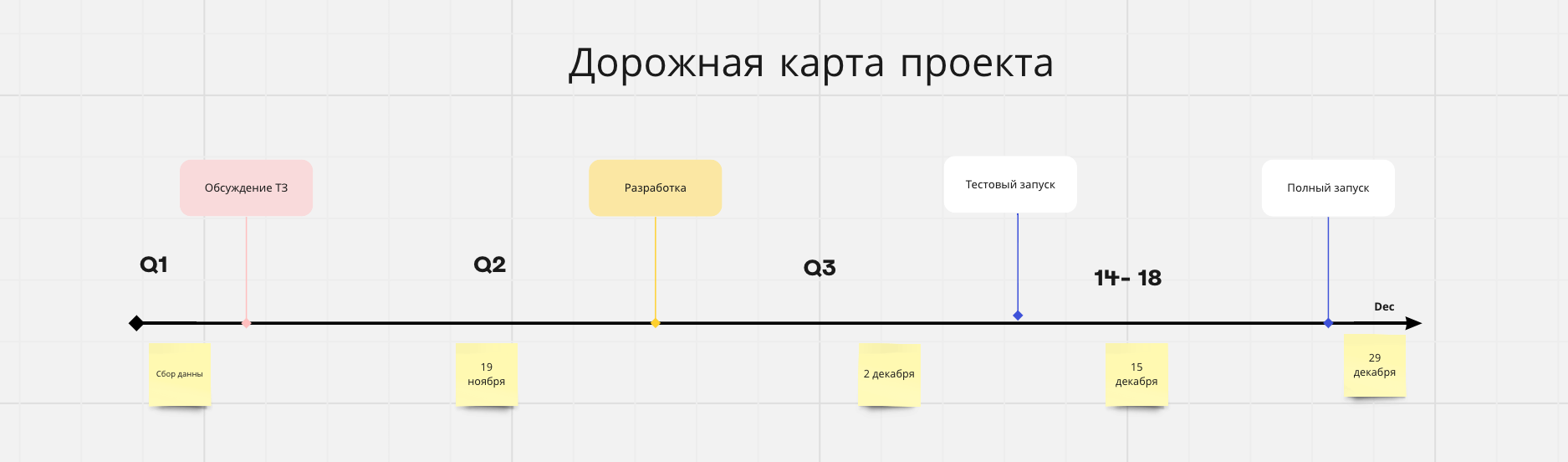
Дорожная карта
Время — вещь относительная и очень субъективная. Сегодня кажется, что до сдачи проекта месяц, а он пролетает так незаметно, что, оказывается, завтра уже дедлайн.
Поэтому на старте проекта менеджер обязательно клеит стикеры. Один обозначает этап, на котором надо показать тестовую версию продукта. Другой — работу над ошибками. Третий — сдачу. Благодаря фреймворку мы управляем временем, и постоянно перед нашими глазами находится временная шкала. Немаловажное преимущество нашего фреймворка — это наглядность.
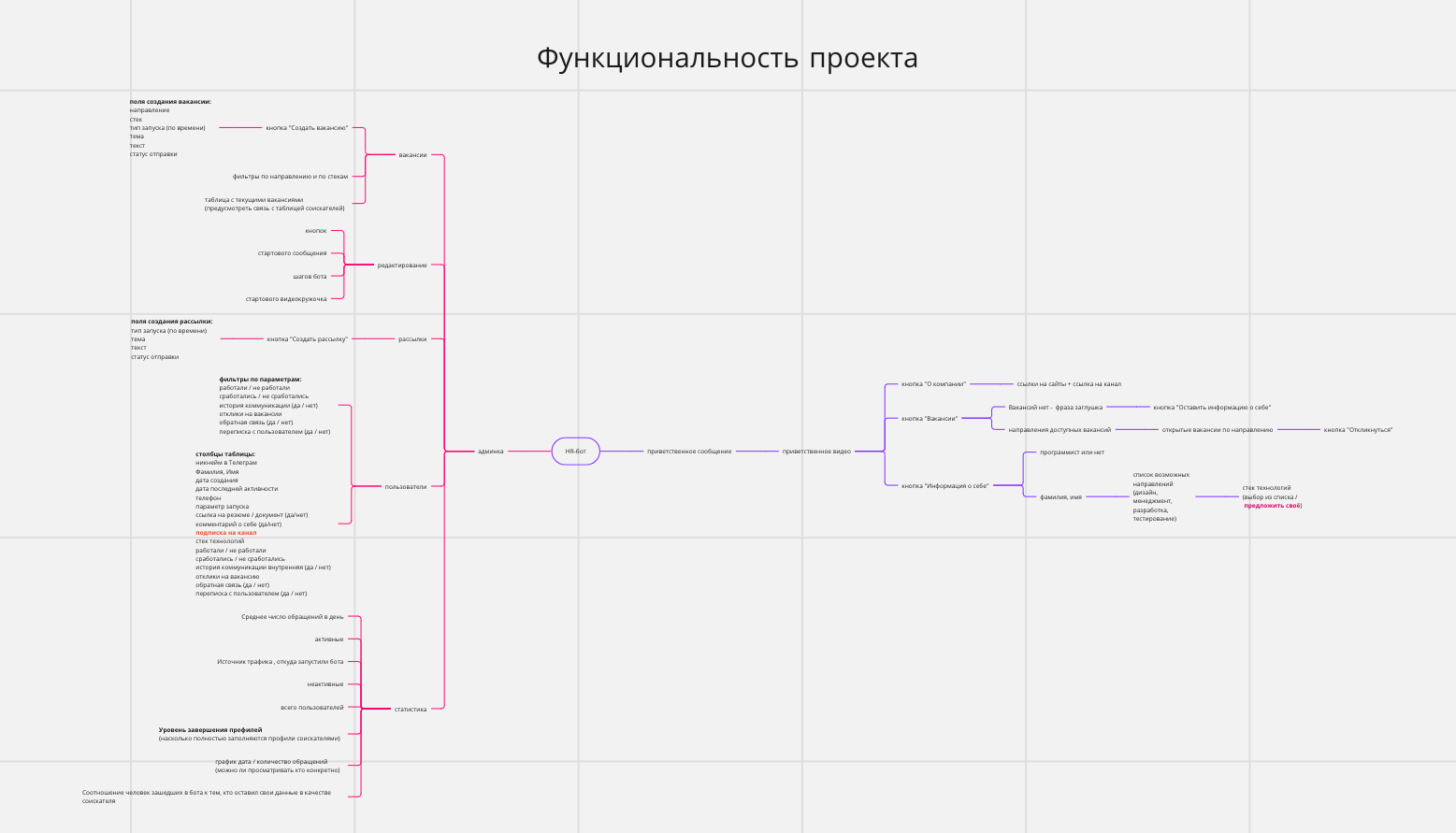
 Функциональность проекта
Функциональность проекта
На проект всегда полезно посмотреть с высоты птичьего полета, поэтому простая майндкарта позволяет декомпозировать MVP. С такой информацией проще работать. Можно с большей эффективностью организовать мысли и идеи вокруг центральной темы или проблемы. Команда получает легко воспринимаемую картину взаимосвязей и иерархии между различными элементами.
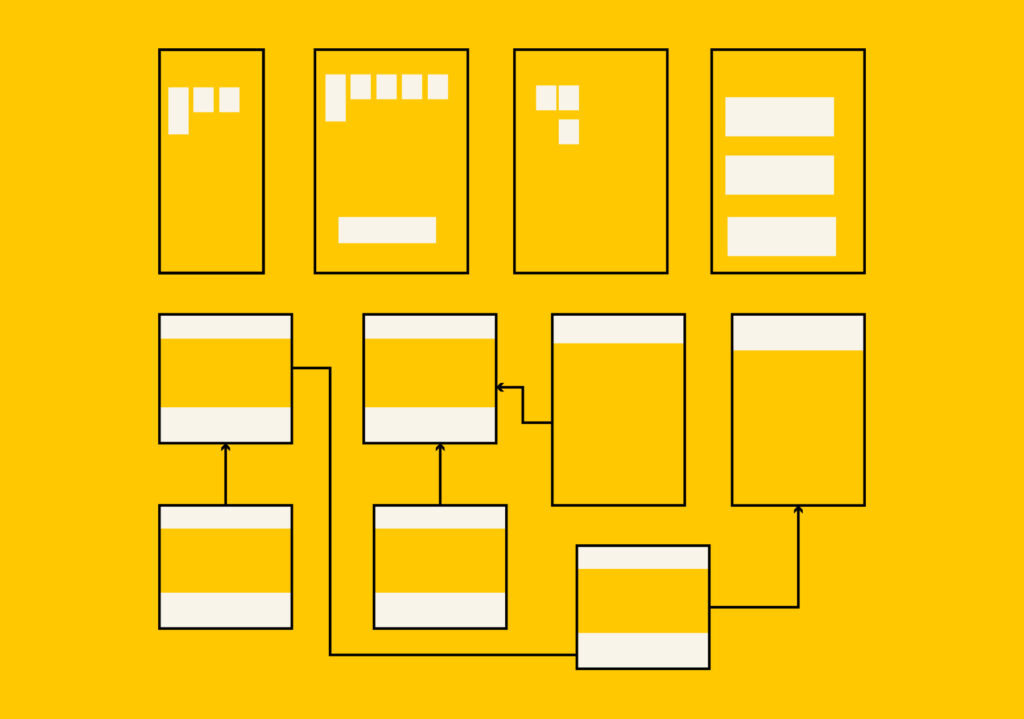
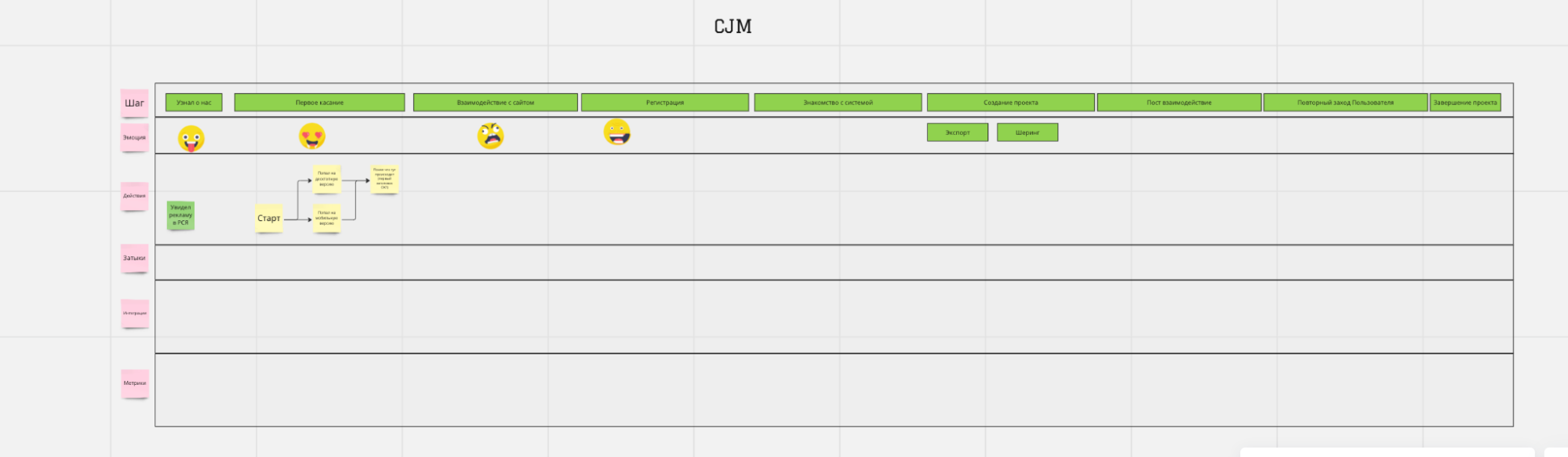
 User Story Map
User Story Map
В нашем фреймворке есть удобная «карта пути пользователя» — визуальный инструмент, который помогает команде понять общую картину работы и организовать ее таким образом, чтобы были учтены потребности пользователей и приоритеты проекта.
User Story Map строится вокруг сценариев использования продукта реальными пользователями. Она организована так, что команда видит, какие функции нужно реализовать в первую очередь.
Карта состоит из краткого описания функциональности с точки зрения конечного пользователя, а также эпиков — больших блоков работы, которые затем делятся на более мелкие пользовательские истории.
Это позволяет команде лучше понять, как разработка каждой функции влияет на общий пользовательский опыт, и определить функции, имеющие наивысший приоритет для разработки.
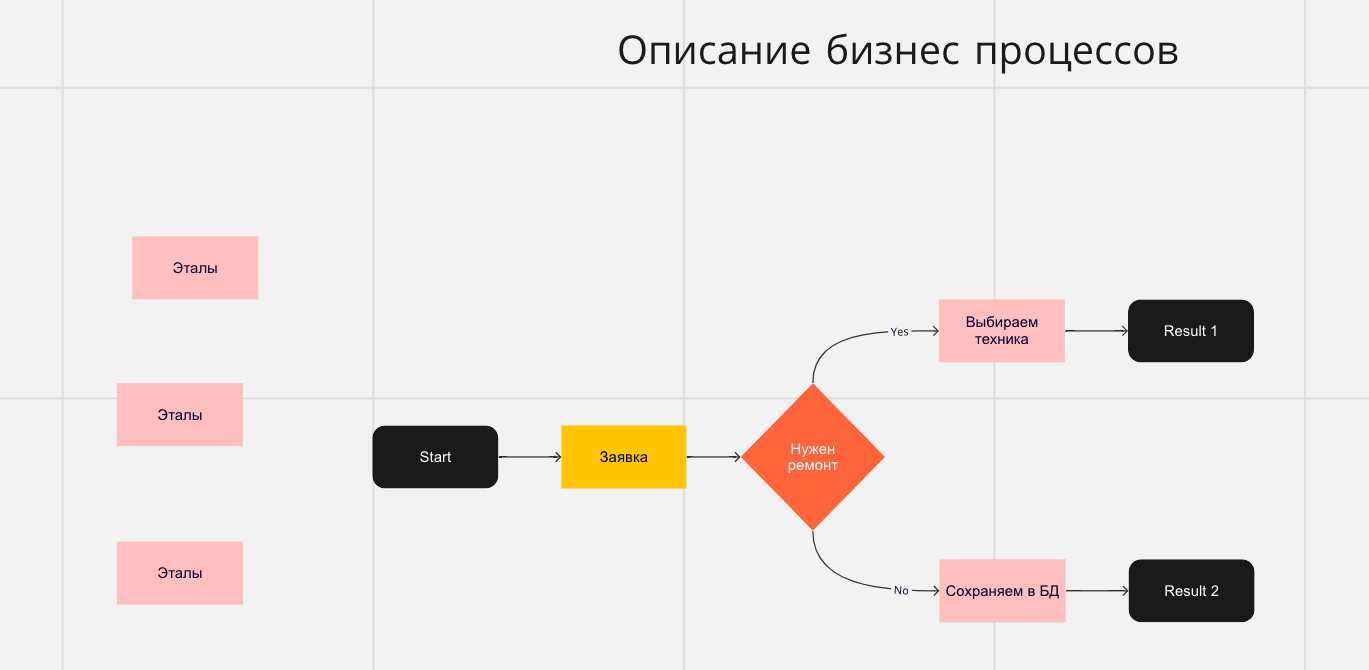
 Описание бизнес-процессов
Описание бизнес-процессов
Чтобы визуализировать бизнес-процессы, в нашем фреймворке можно нарисовать бизнес-схему. Это позволяет выявить неэффективные шаги, узкие места в разработке и возможности для улучшения. В таком виде схема улучшает взаимопонимание и коммуникацию между различными участниками проекта, включая разработчиков, менеджеров и клиента.

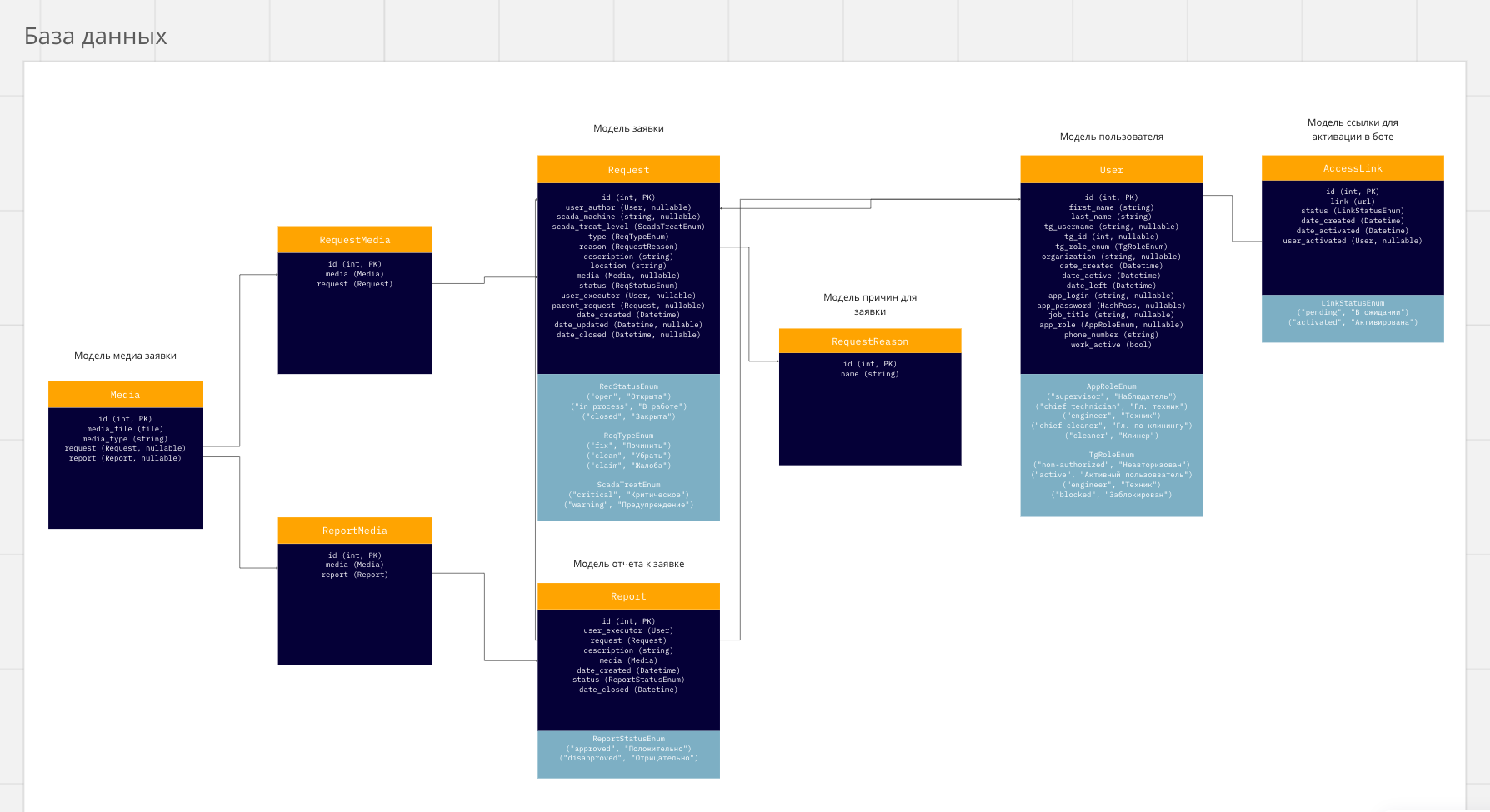
Схема базы данных
У любого, даже самого маленького проекта в наши дни есть своя база данных. При работе с фреймворком разработчику предстоит заполнить БД так, как он ее видит, а затем вместе с аналитиком и проджект-менеджером валидировать полученный результат.
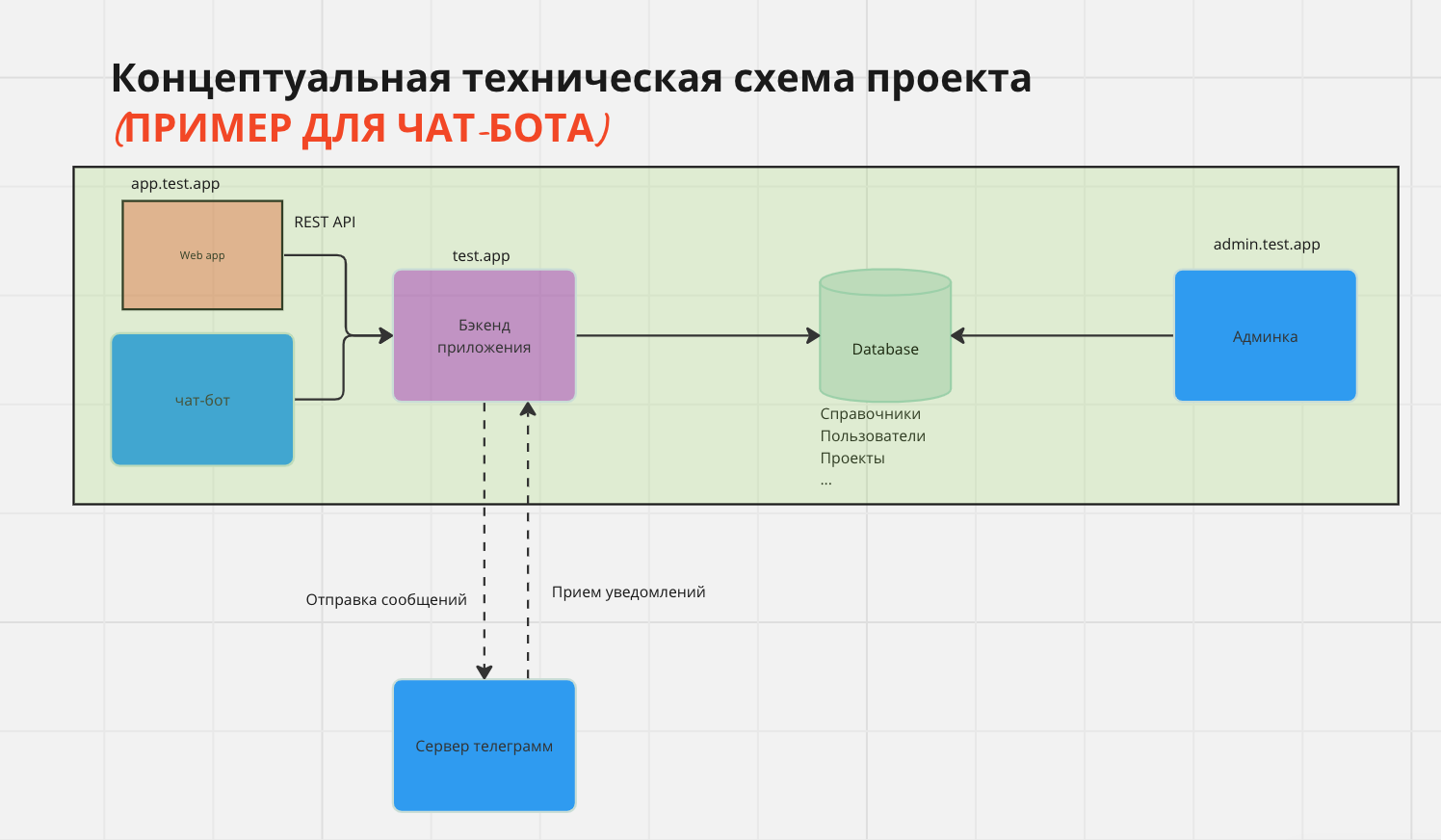
 Описание архитектуры
Описание архитектуры
Напишите в этом блоке, какие у вас есть серверы или структуры серверов, сервисы, микросервисы. Здесь же отметьте архитектуру клиентских приложений — «толстый клиент» или «тонкий клиент».
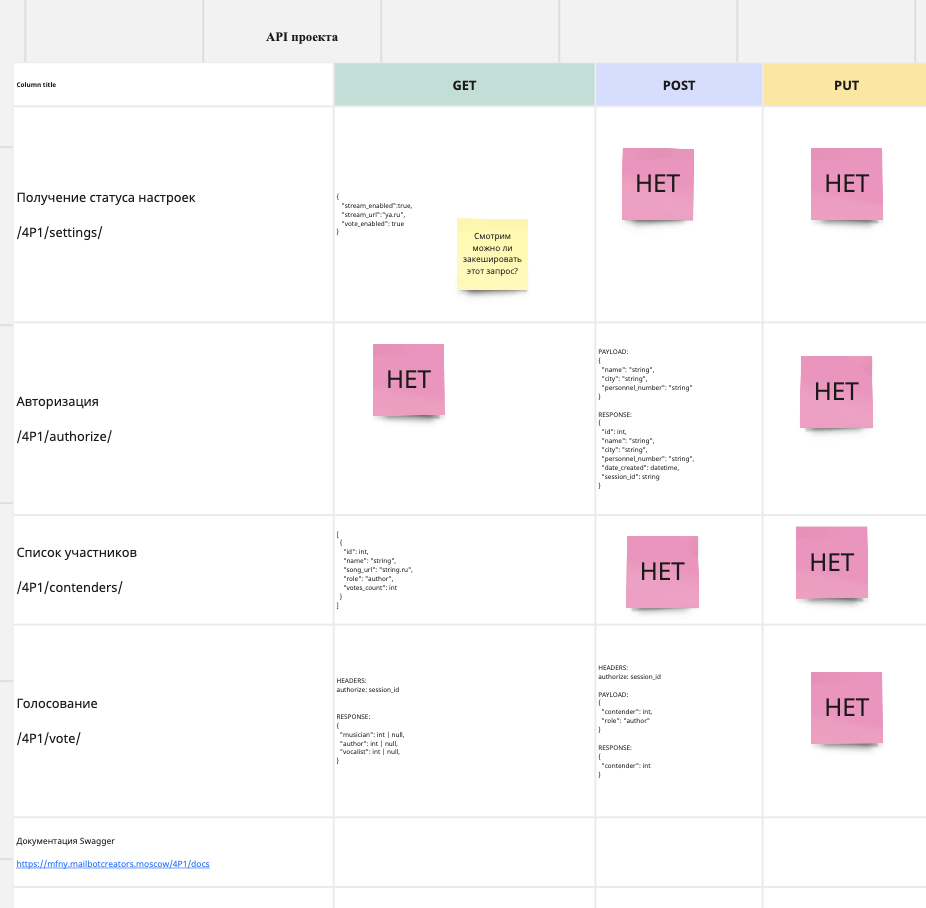
 Описание API
Описание API
Описание API предоставляет разработчикам информацию о том, как использовать предоставляемые функции и сервисы, включая сведения о методах, параметрах, форматах данных и протоколах коммуникации.
 Визуальное представление продукта
Визуальное представление продукта
Например, экраны чат-ботов или Figma.
Польза
Можно ли реализовывать проекты без фреймворка? Конечно да. Допускать свои ошибки, учиться на них — всё это нужные вехи в карьере любого менеджера.
Но настает пора, когда устаешь от постоянных проектных подвигов. Хочется быть уверенным, что держишь под контролем все аспекты разработки. Именно такое ощущение, по отзывам коллег по цеху, дает наш фреймворк.
Проект создается не одним менеджером, а командой. Фреймворк позволяет синхронизировать действия всего коллектива. Разработчик плавно подключается к проекту на ранних стадиях, а не получают задачи как «снег на голову».
Чтобы не быть голословным, добавлю, что большинство наших успешных кейсов созданы именно с использованием этого фреймворка.
Ссылка на страницу с кейсами: https://botcreators.ru/blog/kejsy/